Bạn đang muốn một widget chỉ hiển thị hiển thị ở trang sản phẩm woocommerce mà không hiển thị trang chủ hay bất kỳ trang bài viết nào khác! Để làm được điều này bạn thường nghĩ ngay đến sửa file sidebar.php hoặc tạo thêm một sidebar rồi đặt điều kiện cho nó đúng không ? Tuy nhiên nếu bạn làm như vậy thì giả sử bạn có 20 cái widget muốn đặt ở các trang khác nhau thì code có vẻ hơi bị từ nhỉ 😀 Bài viết này mình sẽ hướng dẫn các bạn dùng plugin Widget Logic để có thể thêm điều kiện hiển thị widget của WordPress nhé.

Đầu tiên các bạn cần cài plugin bằng cách truy cập vào link sau: Widget Logic.
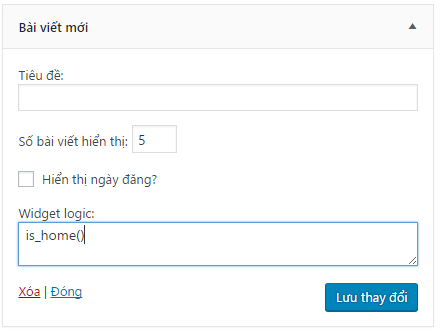
Để cấu hình điều kiện hiển thị Widget các bạn vào mục Giao diện –> Widget và mở một Widget bất kỳ bạn sẽ thấy có thêm mục Widget logic cho phép bạn nhập điền điều kiện cho Widget.
Với mốt số điều kiện hiển thị Widget cơ bản như sau:
is_home()– chỉ hiện ở trang chủ.is_product()– chỉ hiện ở trang sản phẩm (Woocommerce).!is_page('gioi-thieu')– ngoại trừ page giới thiệu có (có slug là gioi-thieu).!is_user_logged_in()– chỉ hiển thị với khách xem, không hiển thị với thành viên.is_category(array(5,9))– chỉ hiển thị ở những category có ID là 5,9.is_single()– chỉ hiện thị trong các bài viết.is_category() && in_array($cat, get_term_children( 5, 'category'))– hiển thị trong các category là con của category ID là 5.
Các điều kiên có thể kết hợp với nhau bằng cách sử dụng:
- ! – để đảo ngược logic, ví dụ
!is_home ()là TRUE. - || – kết hợp điều kiện, ví dụ:
is_home() || is_product(). - && – kết hợp điều kiện, ví dụ
is_home() && is_product().
Ngoài ra các bạn có thểm xem thêm các Conditional_Tags của wordpress tại đây.
Hy vọng bài viết này của thể giúp các bạn cách tùy biến hiện thị widget trên website wordpres của mình với Widget Logic. Chúc các bạn thành công.





