Để thêm biểu tượng icon vào form liên hệ Contact Form 7, đầu tiên bạn cần tải và cài đặt plugin Contact Form 7 lên website của bạn. Để sử dụng icon vào website, ở đây mình dùng Fontawesome, bạn cần nhúng thêm fonts, css Fontawesome vào website của mình.
Bây giờ bạn hãy tạo một biểu mẫu liên hệ bằng cách sử dụng plugin contact form 7 sau đó sao chép và dán đoạn code sau vào:
<span class="icon icon-user"></span>[text* your-name placeholder "Name"] <span class="icon icon-envelope"></span>[email* your-email placeholder "Email"] <span class="icon icon-phone"></span>[tel* your-telplaceholder "Phone" <span class="icon icon-pencil"></span>[textarea your-message placeholder "Message"] [submit "Send"]
Sau đó bạn mở file style.css trong theme của website và dán đoạn code css sau vào:
.wpcf7 .wpcf7-text,
.wpcf7 .wpcf7-textarea{
text-indent: 30px;
}
.wpcf7 p{ position: relative; }
.wpcf7 p .icon{
position: absolute;
color: #cdcac3;
z-index: 100;
font-size: 18px;
top: 22%;
left: 3%;
}
.wpcf7 p .icon-pencil{ top: 4%; }
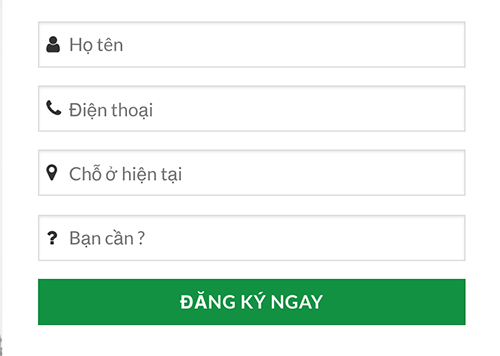
Bây giờ bạn đã có một form liên hệ contact form 7 với biểu tượng icon ở trước mỗi input rồi đấy.

Chúc các bạn thành công.






mình chỉ cần cài fontawesome này rất hay, web mình đã cài và dùng cho contact form